Great Animations

Emil Kowalski
Why do some animations feel better than others? Do you ever see an animation and think, “Wow, that feels good”? Or maybe you’ve seen one and didn’t really like it? Can you actually describe what makes the difference? Let’s try to do it here.
Great animations feel more natural
Linear animations are rarely used, they feel robotic and unnatural as almost nothing in the in the world around us moves at a constant speed. Using spring animations, or an easing type that resembles something in the real world can make an animation feel familiar and less artificial.

Great animations are fast
User’s want instant feedback on their actions. When they click on a button, a modal should appear in 200ms or less, preferrably with an ease-out curve to make it seem even faster while maintaining decent motion.

Speed of our animations can also alter the perceived performance of your app. Which loading spinner below will load the app faster? I’d say the one on the right, it moves fast and tells me that it’s working very hard to load the data for me.
Great animations have a purpose
It’s easy to start adding animations everywhere. The user then becomes overwhelmed and animations lose their impact. We need to pace them through the experience and add them in places where they enrich the information on the page.
A good example is this animation I made for Vercel. It explains how v0 works. While this animation is arguably entertaining to watch, it’s also insightful.

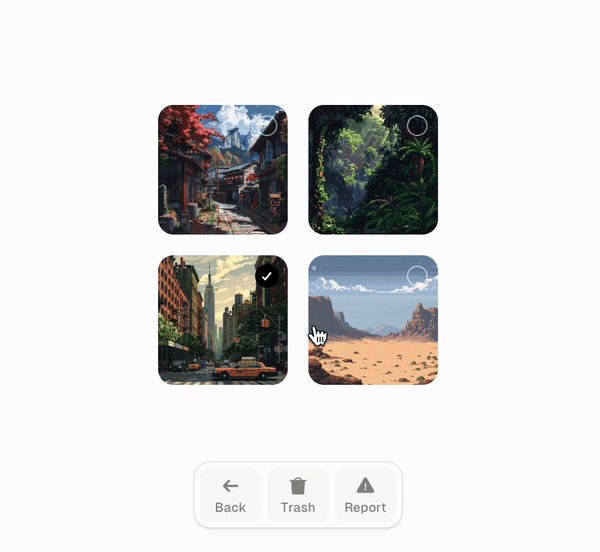
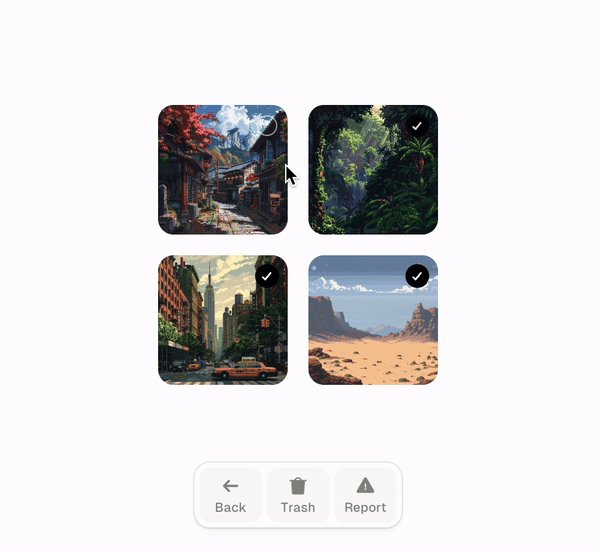
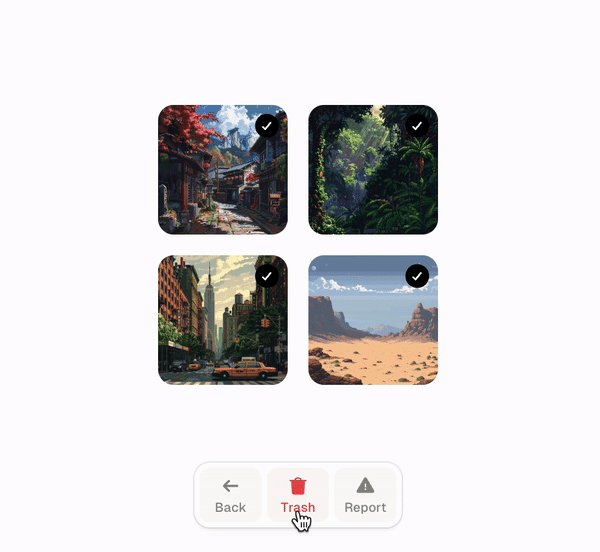
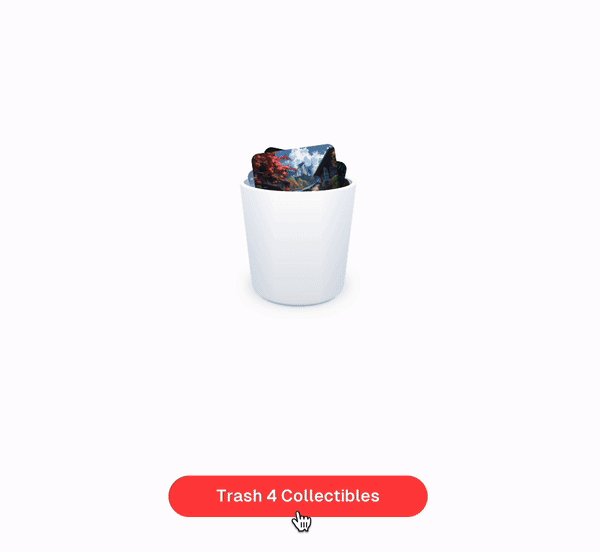
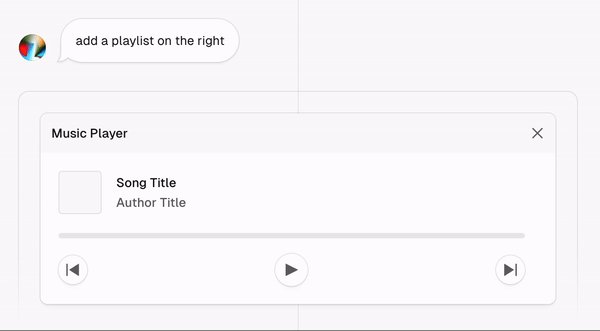
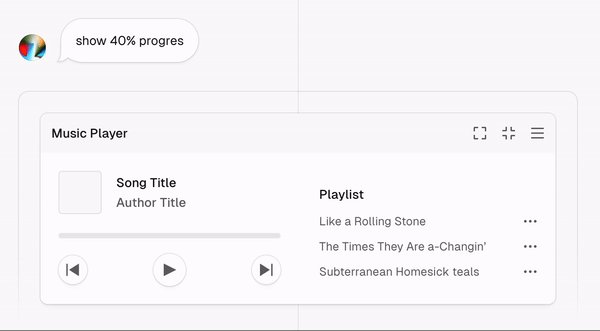
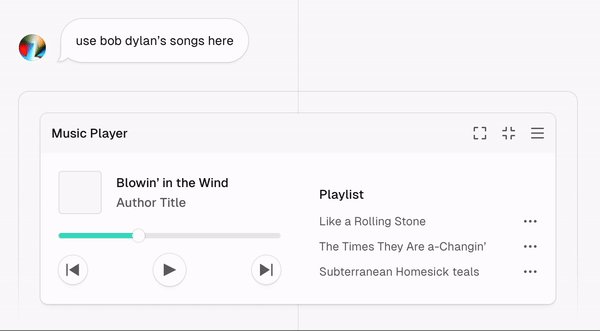
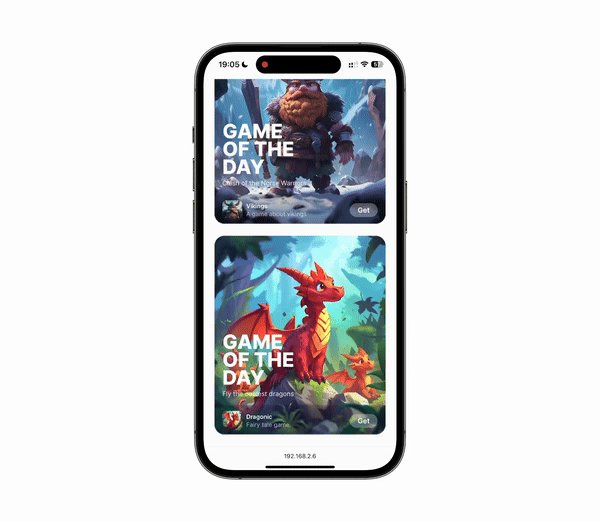
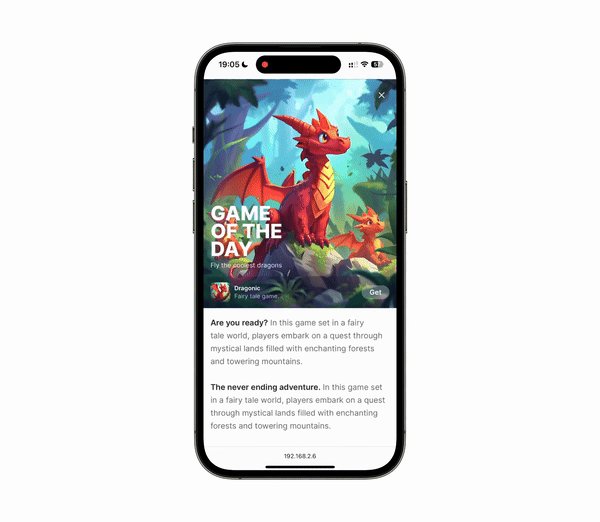
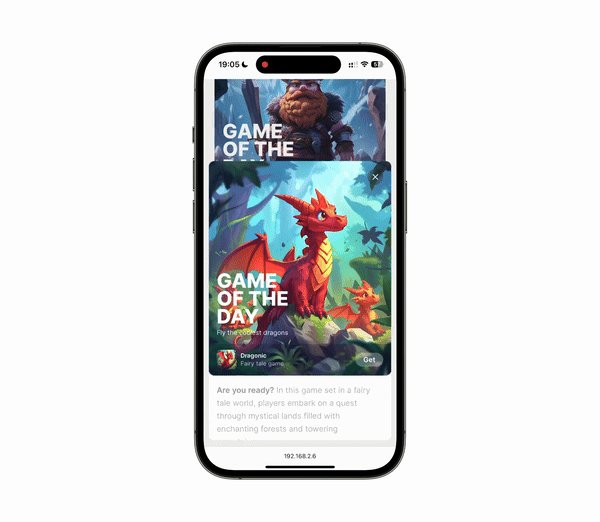
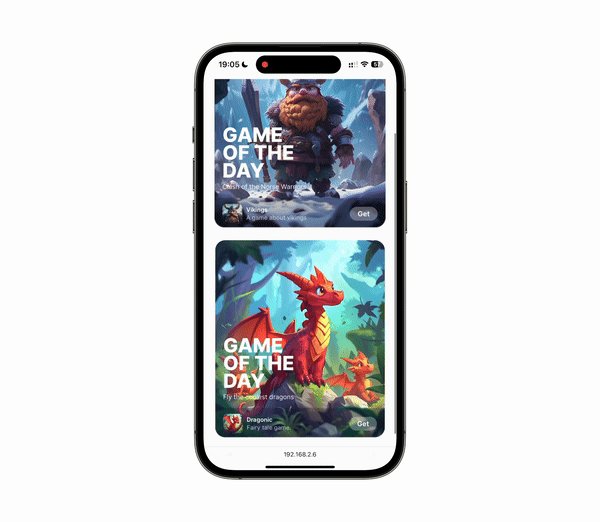
We can also use it to indicate a change in state like in this app store cards example.

When you think about adding an animation, you should consider how often the user will see it. I use Raycast’s command menu a lot, it would be annoying and tiring to see the same animation hundreds of times a day.

Great animations are hard
This should give you a good starting point for creating great animations. But if you’d want to learn more, here are some additional resources:
-
Great presentation by Benjamin De Cock about motion.
-
A must watch presentation by Apple.
-
A post on how the Family app was built. Contains lots of animation details.
-
On what taste is and why it matters.
-
My course that teaches you how to build animations on the web.